Heading HTML
Pada kesempatan yang lalu saya sempat memposting mengenai Belajar HTML dan salah satunya membahas mengenai heading. Sekarang saya akan memposting kembali mengenai heading tetapi dalam konteks yang lebih luas. Baiklah langsung saja kita bahas bersama-sama.
Heading adalah sekumpulan kata yang menjadi judul atau subjudul dalam sebuah dokumen HTML. Tidak seperti <title> yang tidak dapat muncul pada halaman web, heading dapat muncul dan merupakan bagian pertama yang terlihat dalam tulisan. Heading berfungsi untuk mendefinisikan header. Semakin besar nilai headingnya semakin kecil headingnya. Terdapat enam tingkatan heading dalam html yaitu h1 sampai h6. Umumnya heading level 1 <h1> digunakan sebagai judul utama dalam blog atau web. Heading level 2 <h2> sebagai judul thread atau post, dan heading level 3 <h3> untuk widged. Jadi, heading level 1 harus mengandung keyword yang utama. Perhatikan contoh di bawah ini:
<html>
<head>
<title>Heading HTML</title>
</head>
<body>
<h1>heading 1</h1>
<h2>heading 1</h2>
<h3>heading 1</h3>
<h4>heading 1</h4>
<h5>heading 1</h5>
<h6>heading 1</h6>
</body>
</html>
Kode-kode di atas jika diketik pada notepad kemudian dibuka dengan browser maka akan menampakkan tampilan seperti berikut ini.
Ada beberapa atribut dalam heading di antaranya align, class, id, dir, lang, style, title, dan xml:lang. Berikut ini contoh penerapannya:
<html>
<head>
<title>Atribut Heading</title>
</head>
<body>
<h4 align="left">heading 1</h4>
<h4 align="right">heading 2</h4>
<h4 align="center">heading 3</h4>
<h4 align="justify">heading 4</h4>
<h2 title="Hello There!">Titled Heading Tag</h2>
<h3 dir="rtl">this is heading 5</h3>
<h3 dir="ltr">this is heading 6</h3>
<h3 STYLE="color:red">heading 7</h3>
<h3 lang="id" dir="ltr">heading 8</h3>
</body>
</html>
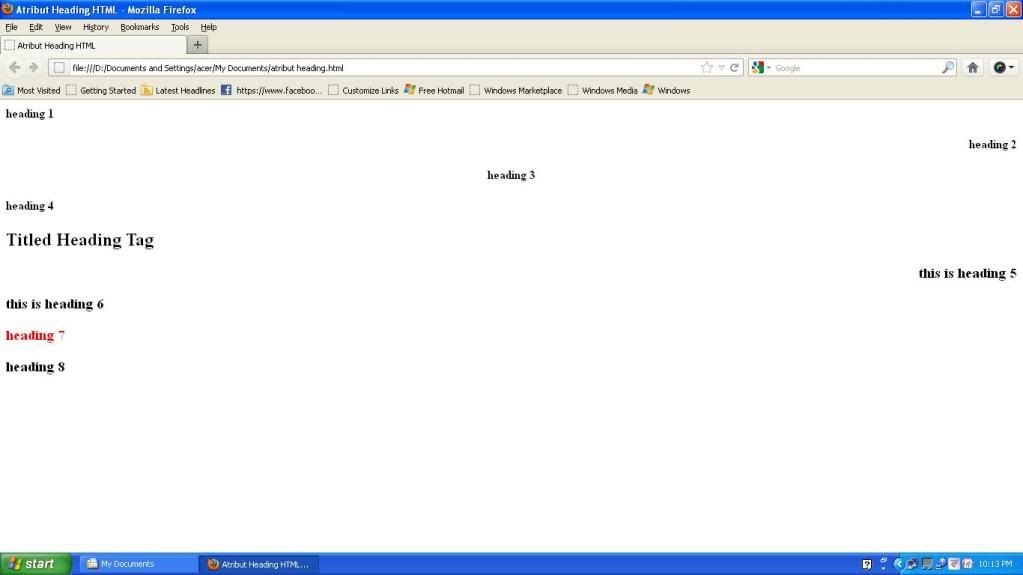
Ketiklah kode di atas dengan notepad dan simpan dengan nama atribut heading.html lalu buka dengan browser misalnya dalam hal ini saya menggunakan mozilla firefox, maka tampilannya akan seperti berikut ini.
Secara umum untuk penerapan atribute dengan menggunakan sintaks di bawah ini:
<TAG ATTRIBUTE="VALUE">some text ... </TAG>
Berikut ini beberapa atribut heading beserta nilai (value) dan fungsinya.
- class (value: classname)= Menentukan classname untuk suatu elemen.
- dir (value: ltr dan rtl)= Menentukan arah teks untuk konten pada suatu elemen.
- id (value: id)= Menentukan sebuah id unik untuk elemen.
- lang (value: language_code)= Menentukan kode bahasa untuk konten pada suatu elemen.
- style (value: style_definition)= Menentukan gaya inline untuk suatu elemen. Pada contoh di atas terlihat pada heading 7 yang tulisannya berwarna merah.
- title (value: text)= Menentukan informasi tambahan tentang elemen. Ketika mouse diarahkan pada tulisan maka akan muncul kotak kecil yang berisi tulisan mengenai informasi tambahan.
- xml lang (value: language_code)= Menentukan kode bahasa untuk konten dalam suatu elemen, dalam dokumen XHTML.
Untuk melihat lebih lanjut mengenai atribut silahkan klik di sini.
Demikian postingan mengenai heading html yang bisa saya bagikan kali ini. Semoga dapat bermanfaat untuk kita semua. Terima kasih kepada para pengunjung terutama yang bersedia berkomentar demi kebaikan postingan saya selanjutnya. Salam...




0 comments
Post a Comment